An intuitive user interface and easy maintenance of multilingual content and forms were particularly important to the Würth Elektronik Group for the planned relaunch of their corporate website. In addition, the new website should be able to be built and later further developed by the company's own IT team. After a selection process, the IT experts opted for the CONTENS content management platform.

Business
Electronics
Highlights
CONTENS CMS
CONTENS Formbuilder
CONTENS Docker Image
Link
The Task
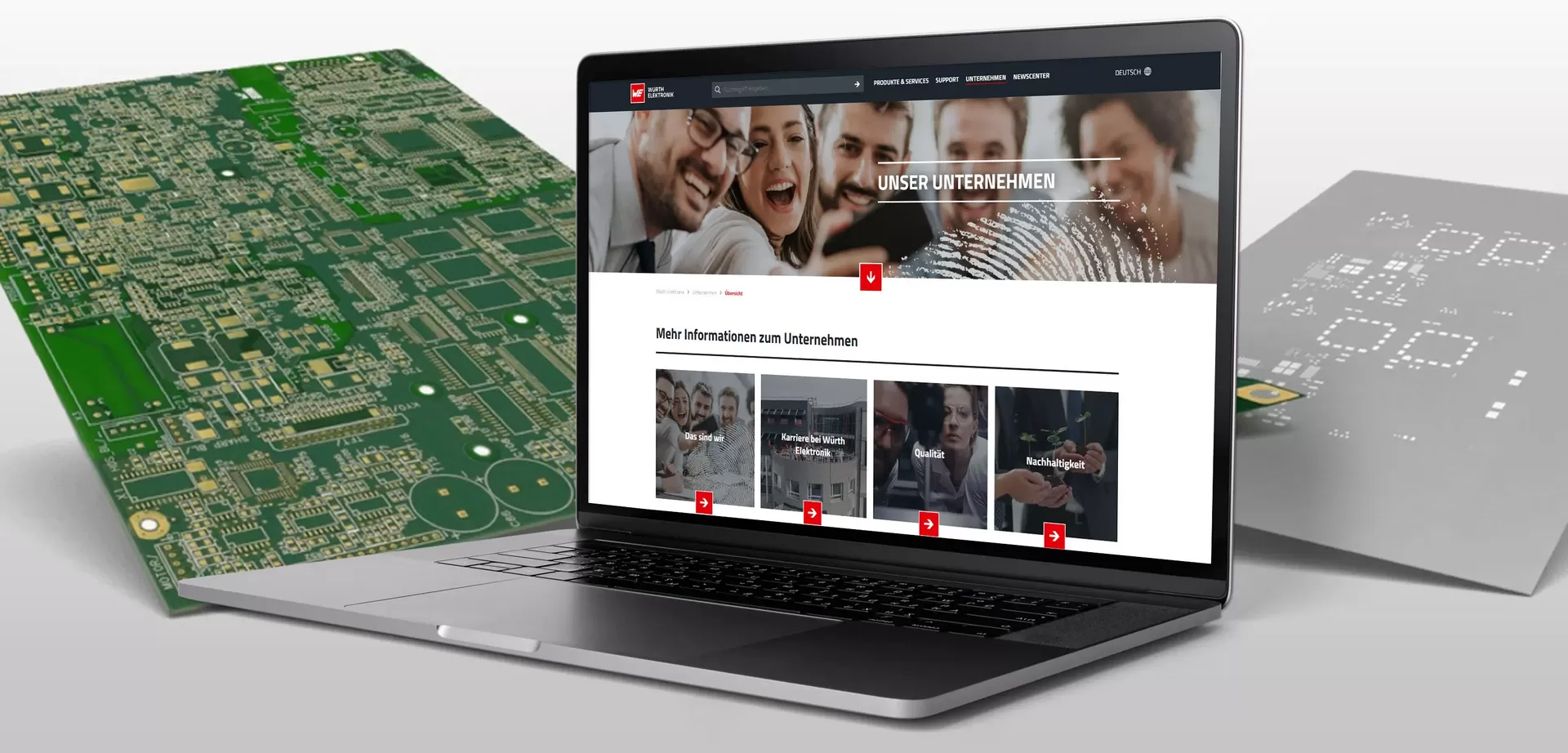
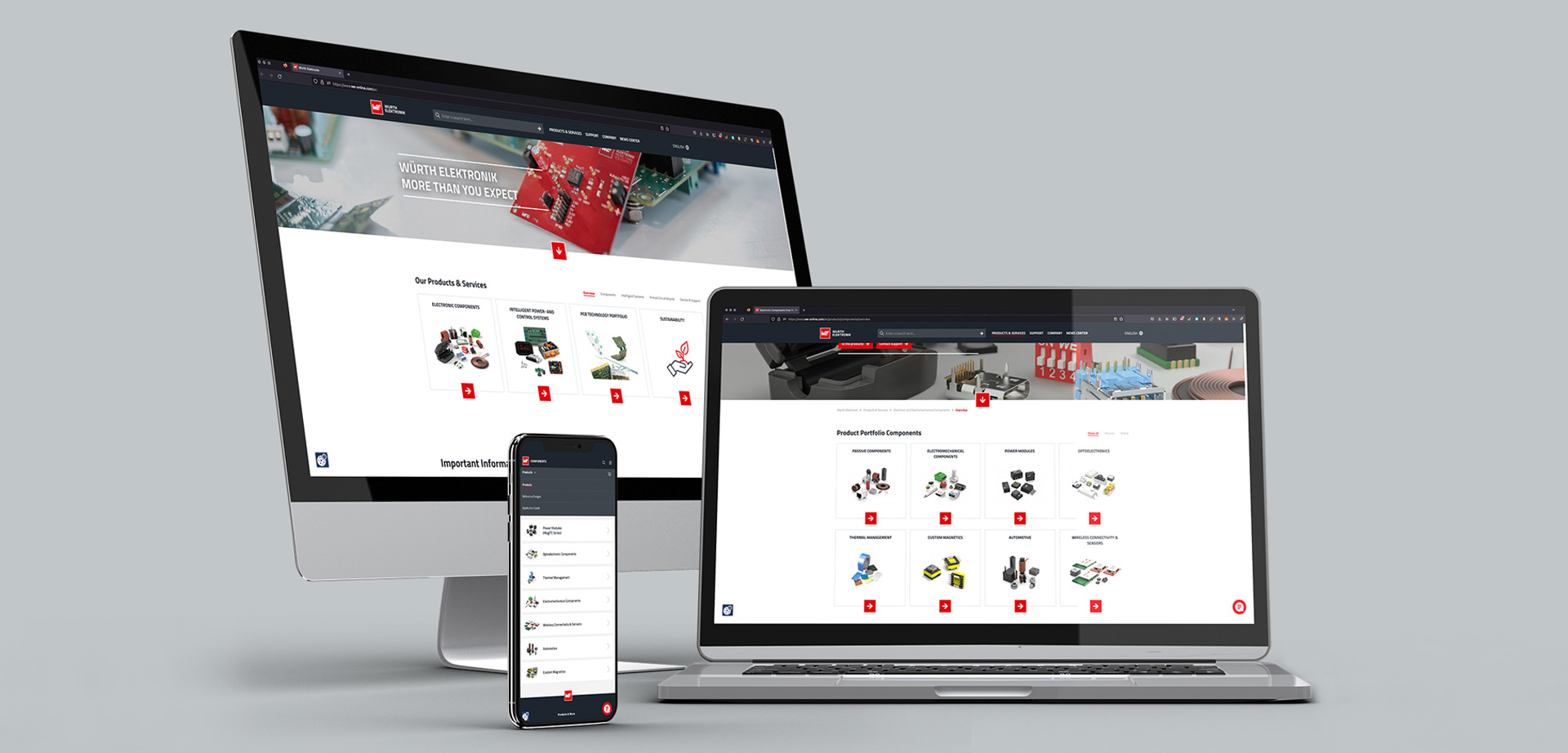
For more attention from customers, partners and job seekers, the look and feel of the website www.we-online.com should be completely modernized and implemented in a responsive design. A flexible form builder was needed to easily create, maintain and provide multilingual, configurable and parameterizable online forms. The content from the existing shop backend should be output on pages that are managed with CONTENS. Under the hood, the previous solution was to be replaced by the flexible content management platform CONTENS CMS. It was important to build up the technical know-how within the framework of the joint project implementation with the IT team at Würth Elektronik.
The Solution
The project started with several workshops in which the technical possibilities of CONTENS in relation to the requirements were presented and solutions were recorded. At the same time, the design professionals from bueroparallel began redesigning the pages, content elements, modules and forms.
Tailored content elements
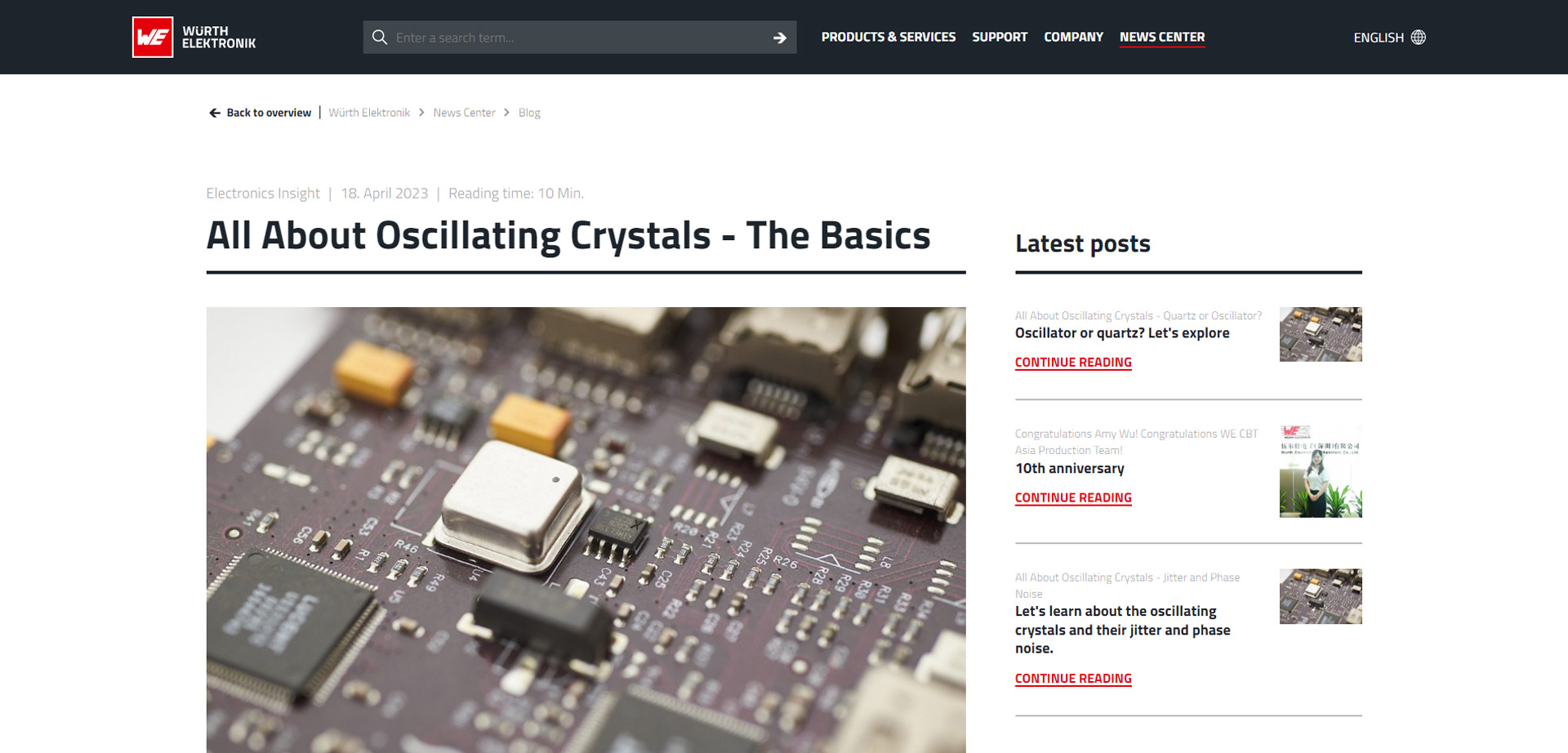
Static elements include, for example, texts, teasers, images, stages, sliders, toggle elements and other elements such as image galleries and filterable tiles. There is also a lot of content on the pages that is played out dynamically. This includes blog posts, events, downloads, news, locations, addresses and search results. The completed designs were then transferred to templates, object classes and style sheets for the CONTENS CMS.
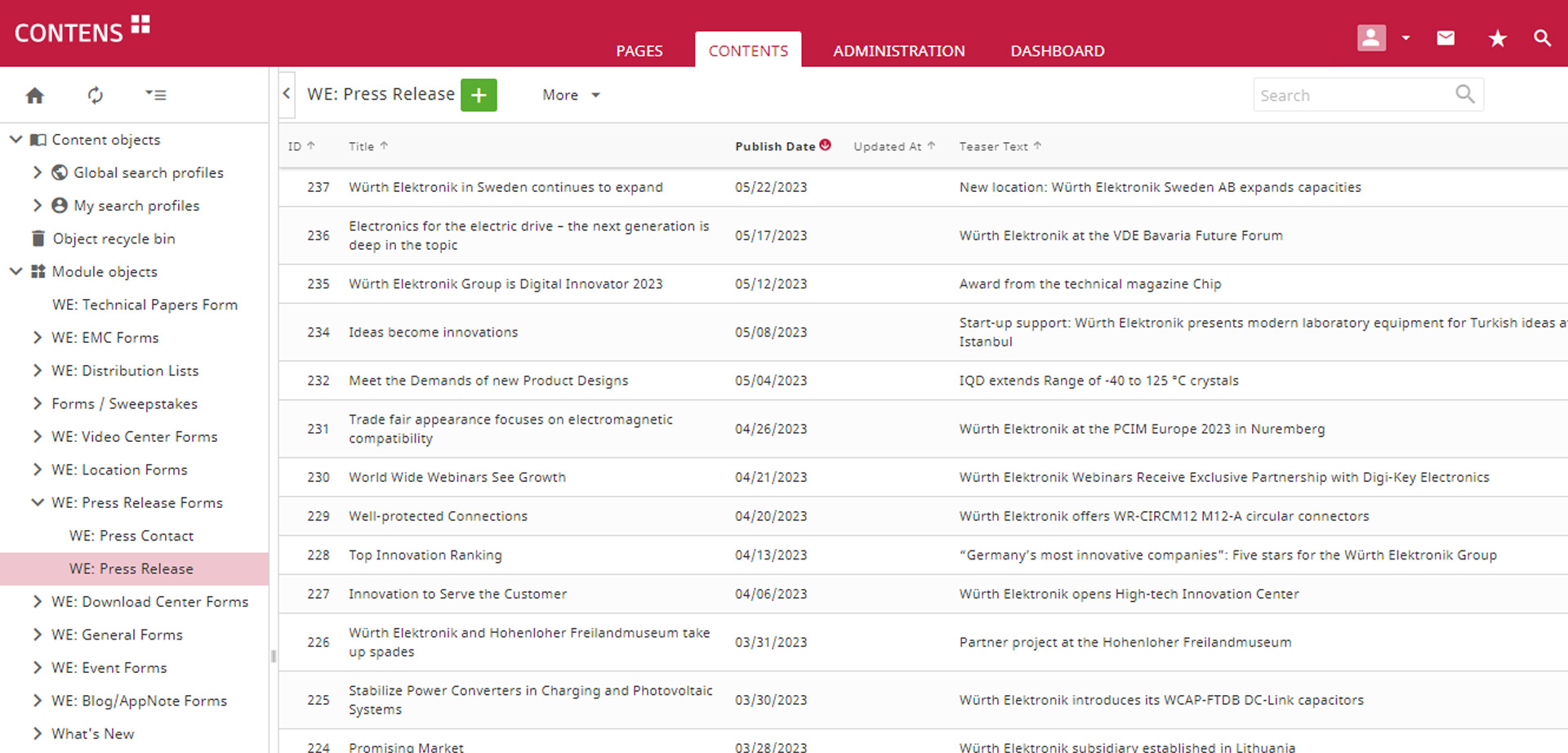
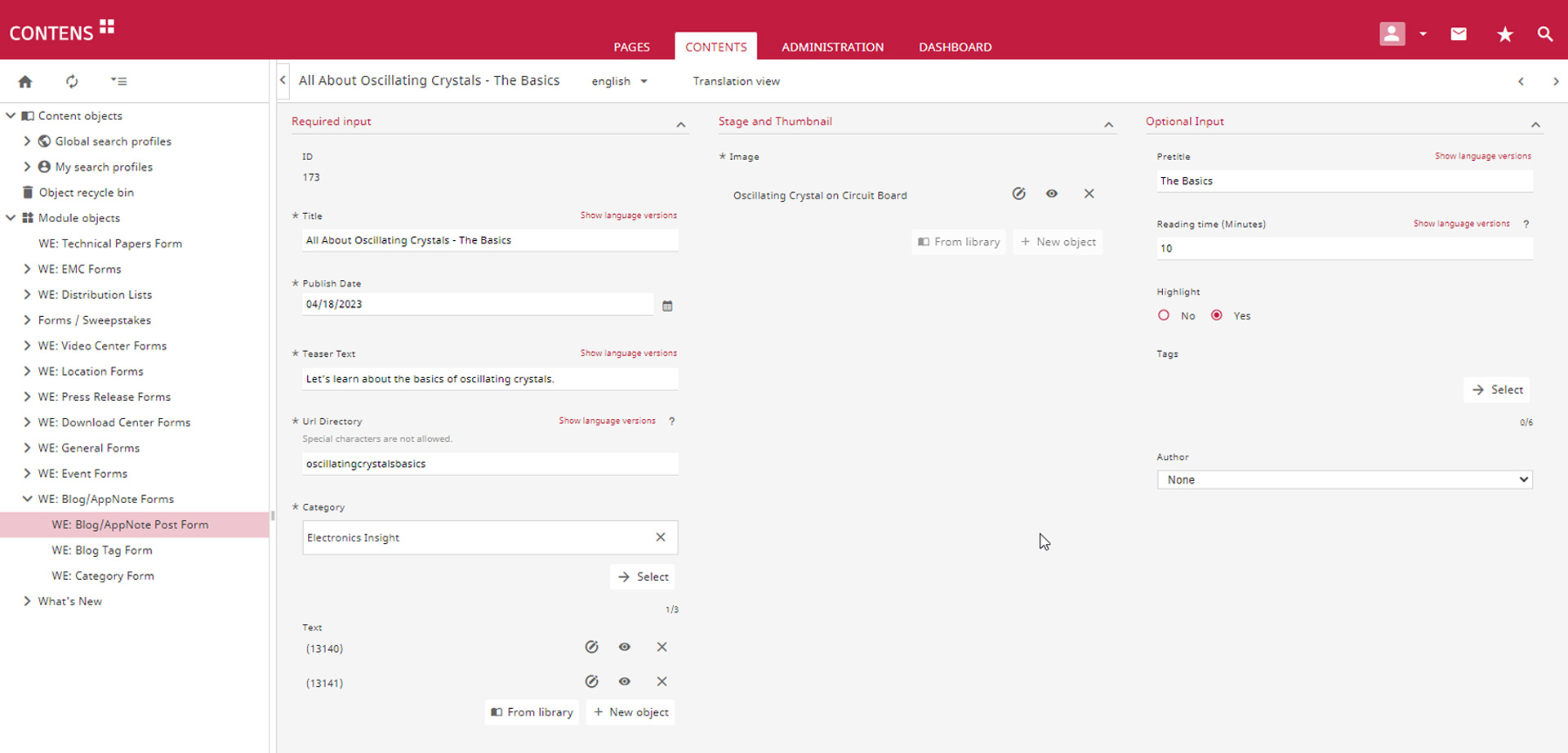
To manage content such as blog posts, events and messages that are dynamically played out on the websites, individual forms for recording and lists for administration were created in the CONTENS backend. With the CONTENS FormBot, these content elements can be flexibly structured and easily defined according to specific requirements. This content is managed via corresponding lists, which are configured and created with the CONTENS form and list generator. The content can be provided via backend API and output as dynamic content on the website. Popular technologies such as Angular, Vue.js or React can be used in the frontend.
Shop connection
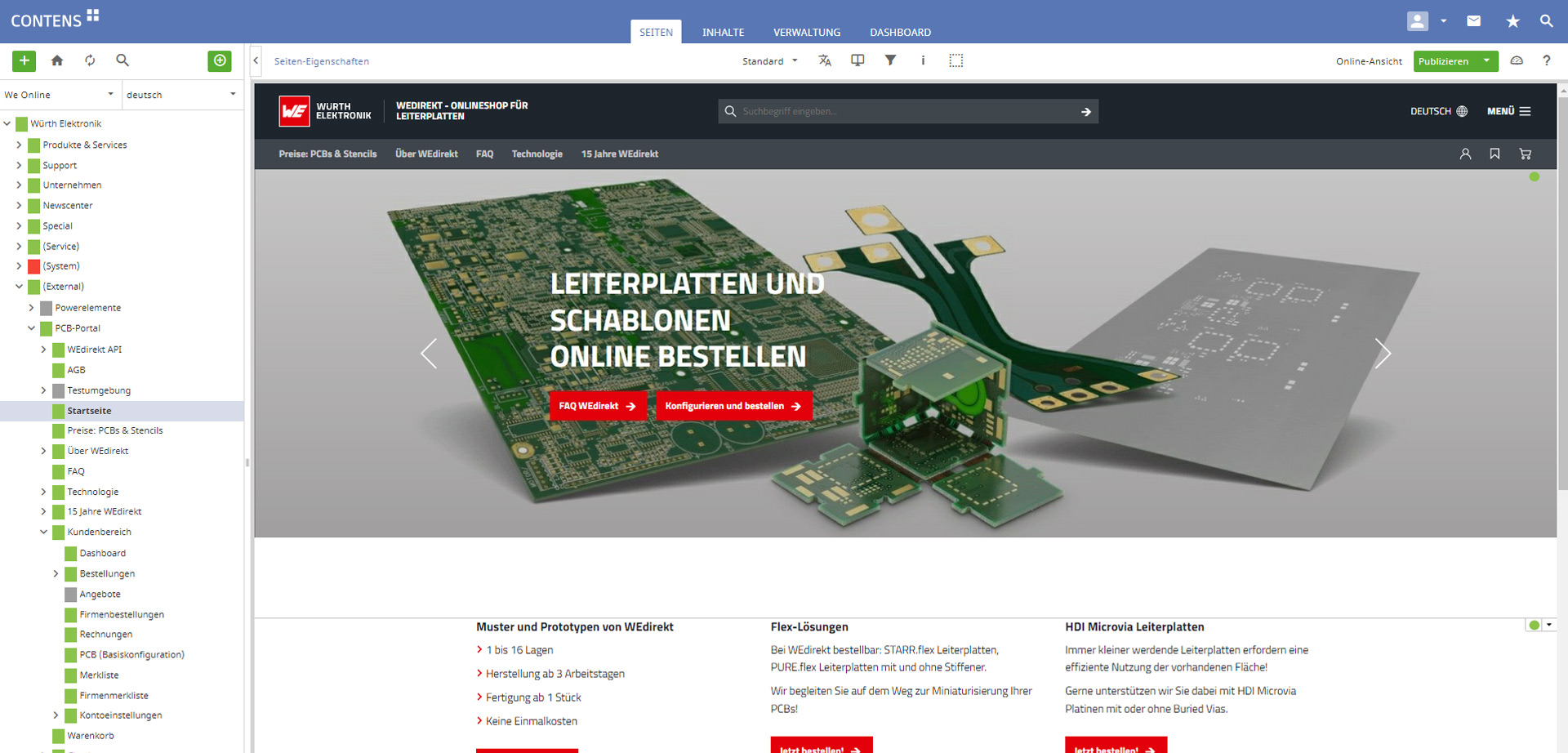
Static HTML templates based on the CONTENS publishing process were created to connect the existing shops. The shop-specific templates contain placeholders and behave like normal pages in the CONTENS preview. Published shop pages go through an optimization process and are then exported via FTP to external systems, which dynamically fill in the placeholders and integrate the page content. The static, file system-based publishing concept from CONTENS was a good and solid basis for the proven export concept, so only minor adjustments were necessary. The tech stack for the shop export is deliberately kept very minimalistic and therefore easy to update and expand.
Significant advantages lie in the avoidance of redundancies in the maintenance and simple transfer of the uniform CI areas (header/footer) to docked systems. In one of the two shops (WEdirekt.com), relatively complex and modular pages can be created with the existing system, where part of the content comes from the CMS and part is shop-generated (e.g. integration of maintainable campaign banners in the login area, combination of shop-generated product configurators and information/FAQ areas from the CMS on one page).
Variable form builder
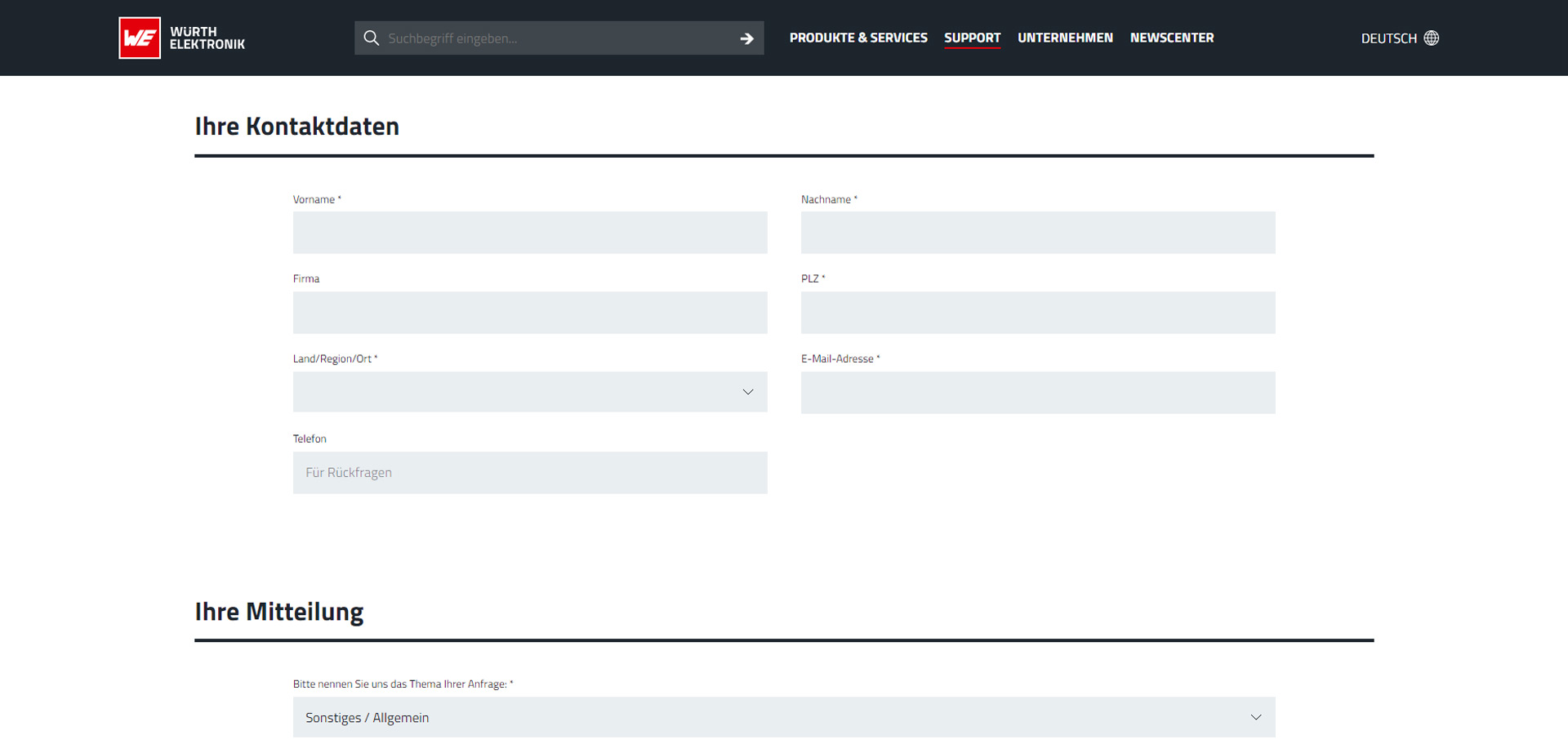
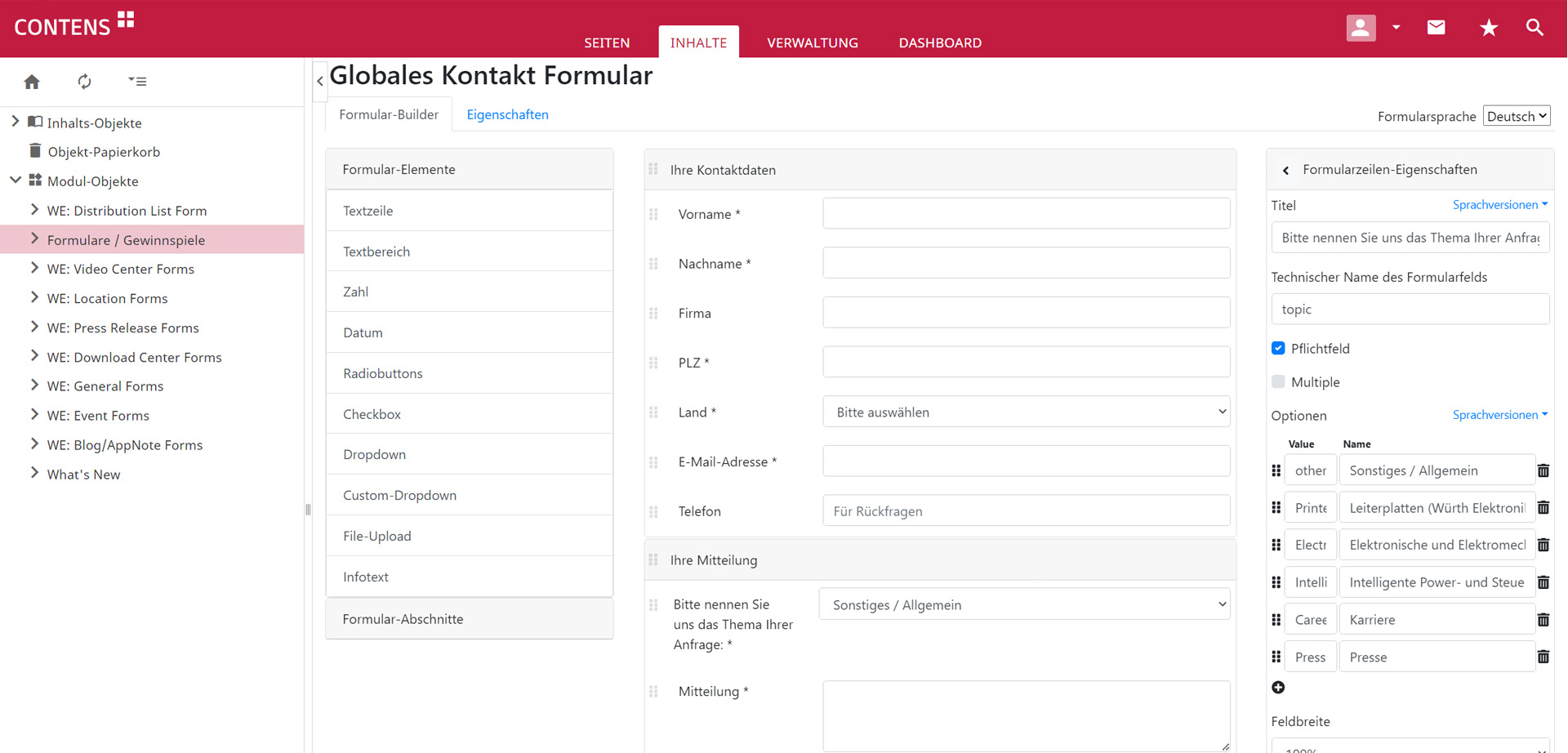
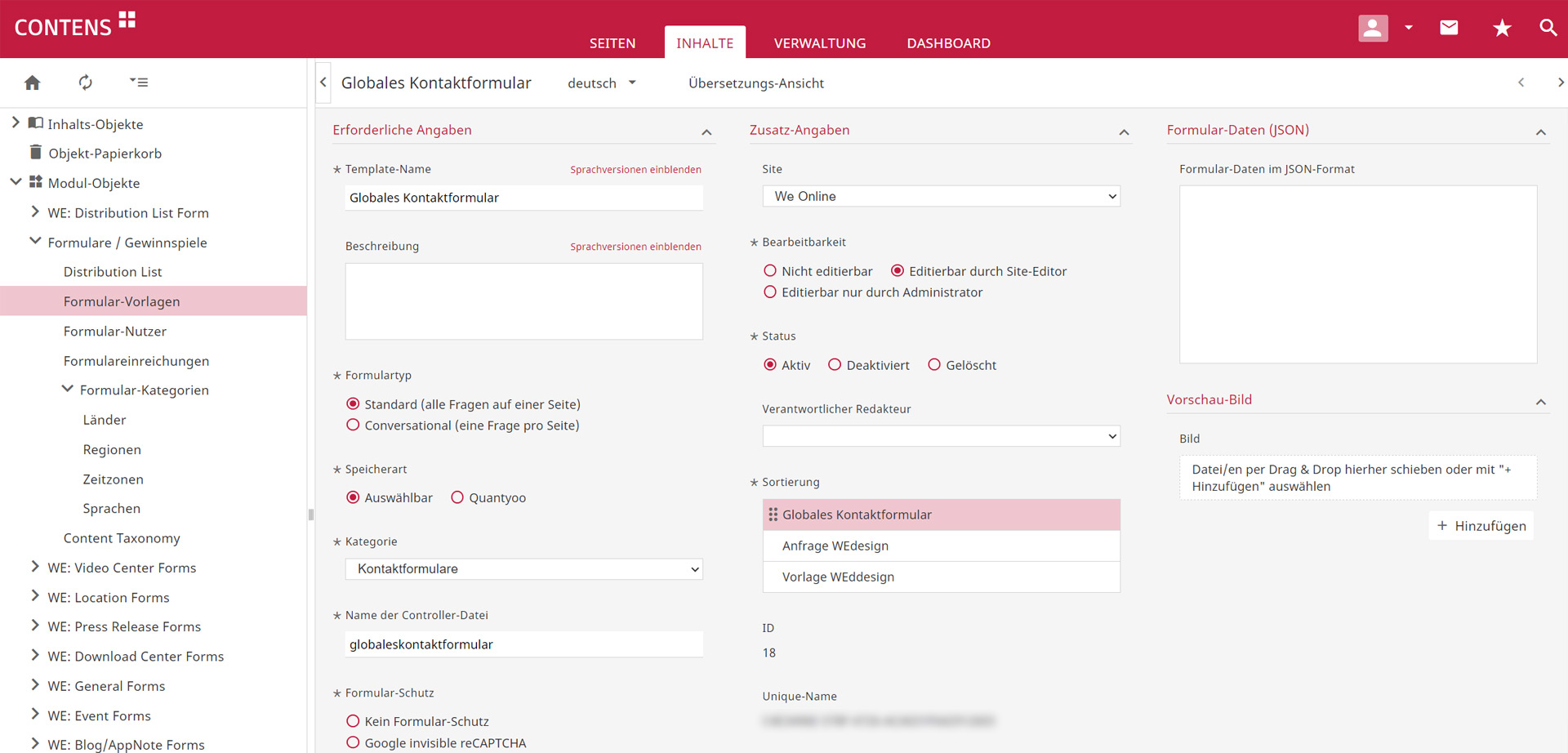
To create and manage configurable forms that are used on the website, the CONTENS form builder was used and expanded according to individual specifications. In the integrated backend, multilingual forms can be easily put together and all form fields can be flexibly configured.
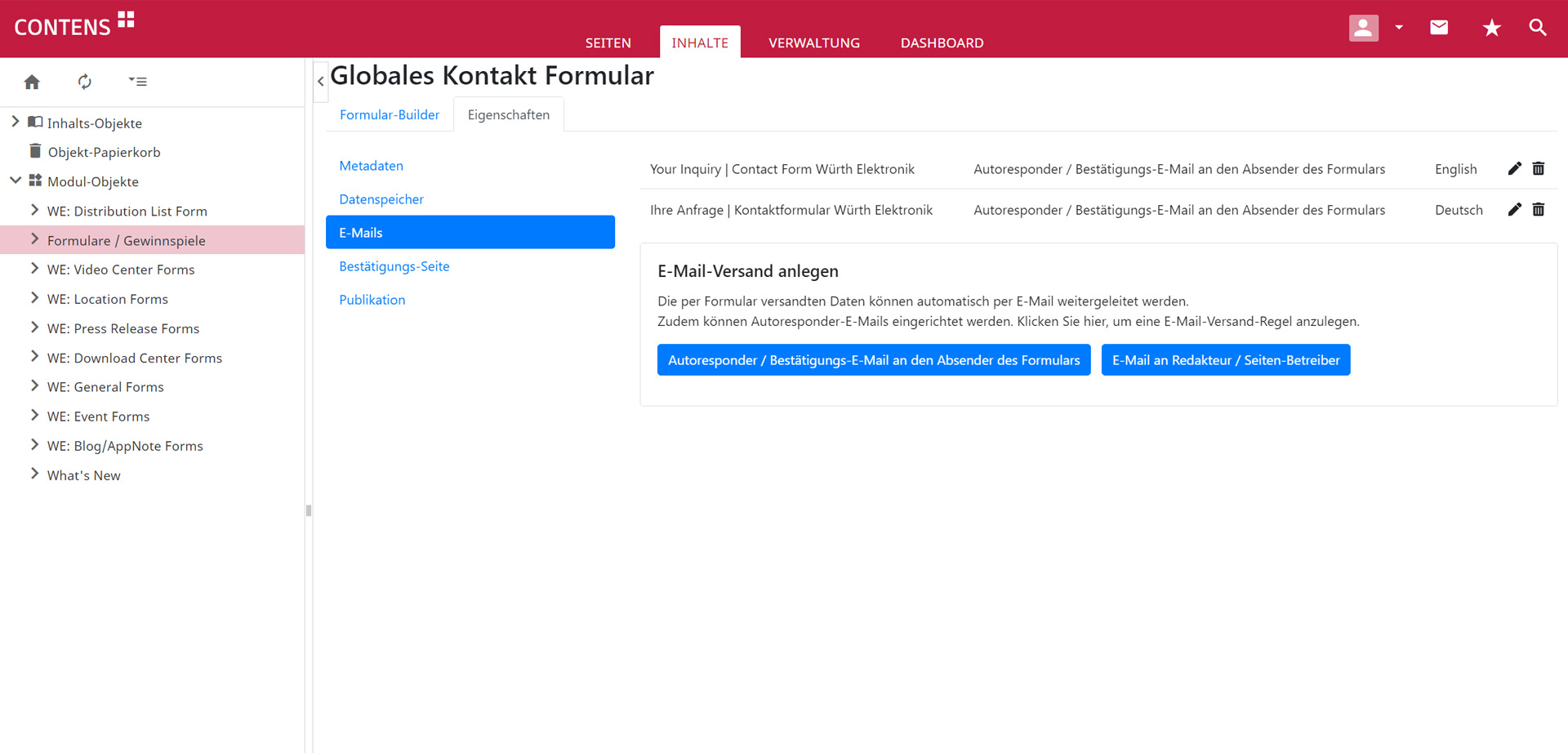
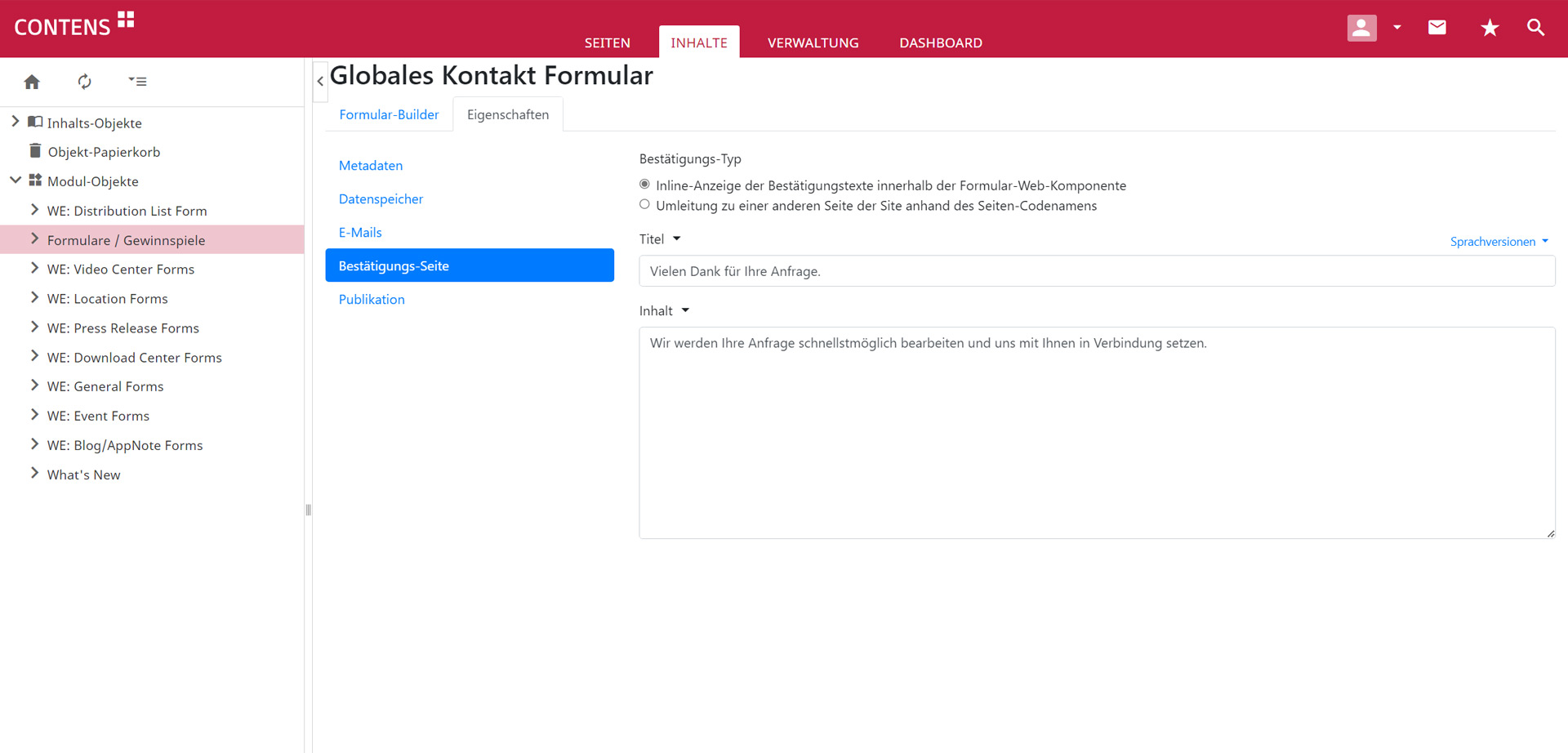
After selecting a preconfigured form element (e.g. text line, text area, date, upload, dropdown, etc.), the respective field properties (e.g. required/optional, placeholder, field width, single/multiple selection,...) can be defined. The properties of a completed form, such as the metadata, the storage location of the received form content or a confirmation page, can also be easily edited in the backend. Existing forms can also be marked as templates and modified in this way for similar use cases.
The forms are displayed using the FormRenderer Angular web component, which has been customized and designed for responsive design right from the start. Form validation and the use of Friendly Captcha ensure security.
Future-proof development pipeline
A new feature in the project is the multi-stage development pipeline, which ensures that new developments are made available quickly and securely in different development environments. Code created by developers on local instances is first deployed in a development environment, then checked on a test system and, after final approval, transferred to the production system. This predefined and largely automated process helps to efficiently implement new requirements, test code extensively and thus discover possible errors at an early stage so that they can be corrected quickly. Würth Elektronik relies on the CONTENS Docker Image for quick setup and easy maintenance of the development pipeline.
Intuitive user interface and open architecture
The intuitive CMS user interface for the editorial team convinced the Würth Elektronik team, as did the technical flexibility and the open architecture of CONTENS. Editors benefit in particular from the WYSIWYG view with a direct preview in the backend, the intuitive structure and simple editorial maintenance. The form builder enables the quick creation and configuration of attractive, responsive forms. From a technical point of view, the publishing concept with the structural separation of CMS server and published pages is an important building block for a high level of security.
A key goal was to be able to set up the website independently in the new CMS and to be able to develop it further with our own team. With the help of training courses and joint workshops, the development team from Würth Elektronik implemented the relaunch of the new website independently. The conception and the new design were provided by the technology specialists of the Würzburg agency bueroparallel, the CMS experts from CONTENS supported the technical implementation.
About Würth Elektronik
The Würth Elektronik Group employs around 8,000 people worldwide and generated sales of EUR 1.09 billion in 2021. The group of companies produces and sells electronic components such as printed circuit boards, electronic components, electromechanical elements and complete system assemblies. The group is internationally active with three business areas in different markets and 23 production sites worldwide. This makes Würth Elektronik one of the most successful companies in the Würth Group. With the claim "more than you expect", the Würth Elektronik Group has committed itself to high standards, which the employees meet with great passion.
The Highlights
CONTENTS CMS
- Multilingual, responsive website in German and English
- Static page layout for maximum performance
- Individual backend management for dynamic elements such as blog posts, events, news, etc.
Shop connection
- CONTENS creates static shop templates with placeholders for two existing shops
- Placeholders of published pages are dynamically filled with shop content
- Node.js as basis for shop export
- The interaction of CONTENS and the shop avoids redundancy when maintaining the content
CONTENS form builder
- Fast construction of flexible website forms
- Numerous predefined form elements available (text line, text area, number, date, radio buttons, checkboxes, dropdowns, file upload, info texts,...)
- High configurability of all form fields (description, field widths, required / optional,...)
- Multilingual forms
- Can be structured in form sections and multi-column layout Form structure customizable with drag & drop
The Project Details
- Bilingual site
- Responsive design for use on mobile devices
- Integration of the existing shop into the new design
- Multilingual form builder for creating individual forms
- In-house implementation by Würth Elektronik with the support of service providers